Adobe XDの使い方

Adobe XDの使い方
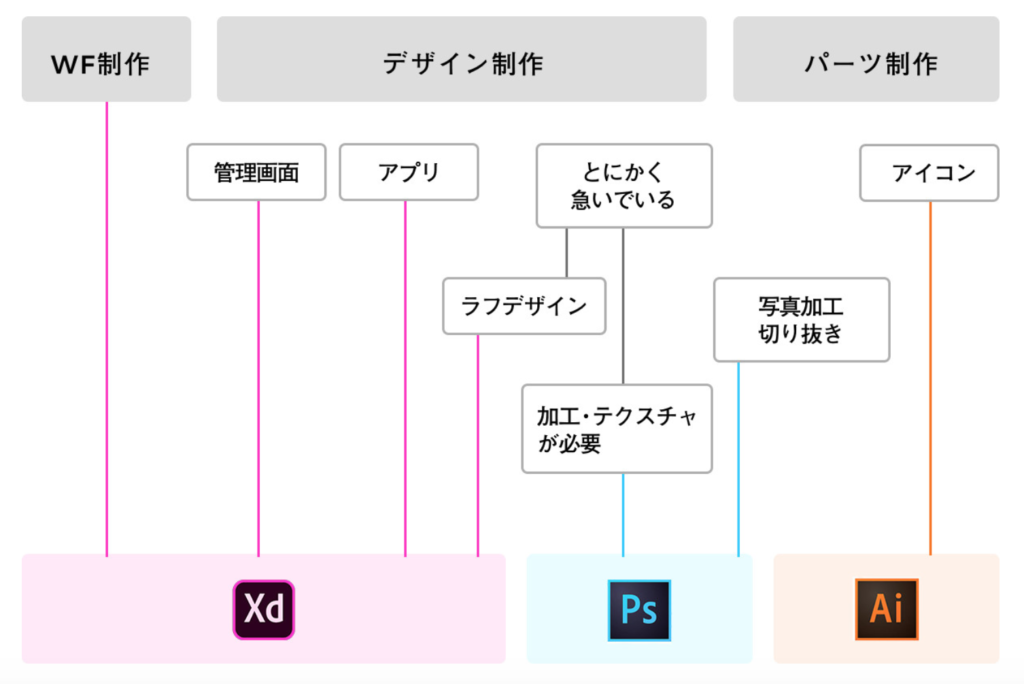
Adobe XDでできることは大きく分けて以下の3つです。
・ワイヤーフレームやデザインカンプの作成
・プロトタイプ作成
・デザインの共有やコメント
特徴的な機能は
・リピートグリッド 要素の繰り返しがドラッグひとつでできる
・シンボルの作成 アートボード間で何度でも使用できるオブジェクト
・Adobe CCとの連携 Creative Cloudライブラリとの連携(command + o)
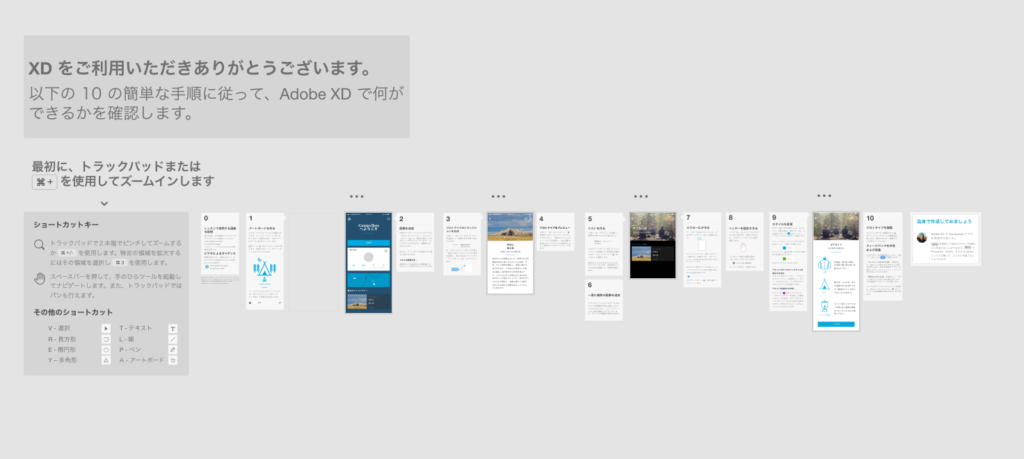
使い方はXDを起動すると右上にチュートリアルが表示され、基本的な機能を学習することが出来ます。
画面の名称は左から
・ツールバー
・アセットパネル
・アートボード(ベースボード)
・プロパティインスペクター
ショートカット
・command + スクロールで拡大/縮小
・command + 3 でフォーカス
・command + R リピートグリッド
・command + Enter プレビュー
・space で手のひらツール
・R(Rectangle) 長方形
・E(elliptical shape) 楕円形
・Y 多角形
・P ペン
・L 線
・T テキスト
・A アートボード
学習のポイント
・ブロックを選択してコピーコンテンツの作成と画像の一括適用
・アートボード選択してスクロールを垂直方向で設定
・アセットのカラーを表示して一括差し替え、逆にアセット側からカンバスハイライトも可能
・プロトタイプタブで遷移をつないだり、ヘッダーの固定、プレビュー
・プロトタイプのドキュメントに招待からclouddocumentに保存、共有、共同編集可能(共有タブ)
Adobe XD スターターキット基礎編&中級編
Adobe XD スターターキットは以下からダウンロード可能です。
Adobe XD スターターキット基礎編&中級編
Adobe XD 活用方法
Adobe XDことはじめStep1:ワイヤーフレームを作ってみよう! ›
Adobe XDことはじめStep2:これは便利!デザインカンプがサクサク作れる ›
Adobe XDことはじめStep3:快適&軽快!PhotoshopとXDの最強連携 ›
実際に作成する際には共通パーツを洗い出してはじめに制作しておくことがおすすめ。
ボタン
メニューアイコン
ナビゲーション
見出し
本文
色
各種アイコン